
¿Recuerdas cuando hablábamos del método 7×7 para hacer que tu landing page sea perfecta? Pues bien, además de una landing page perfecta, si quieres que tu web, tu blog o tu espacio online consiga convertir (vender) más, es fundamental que realices test A/B.
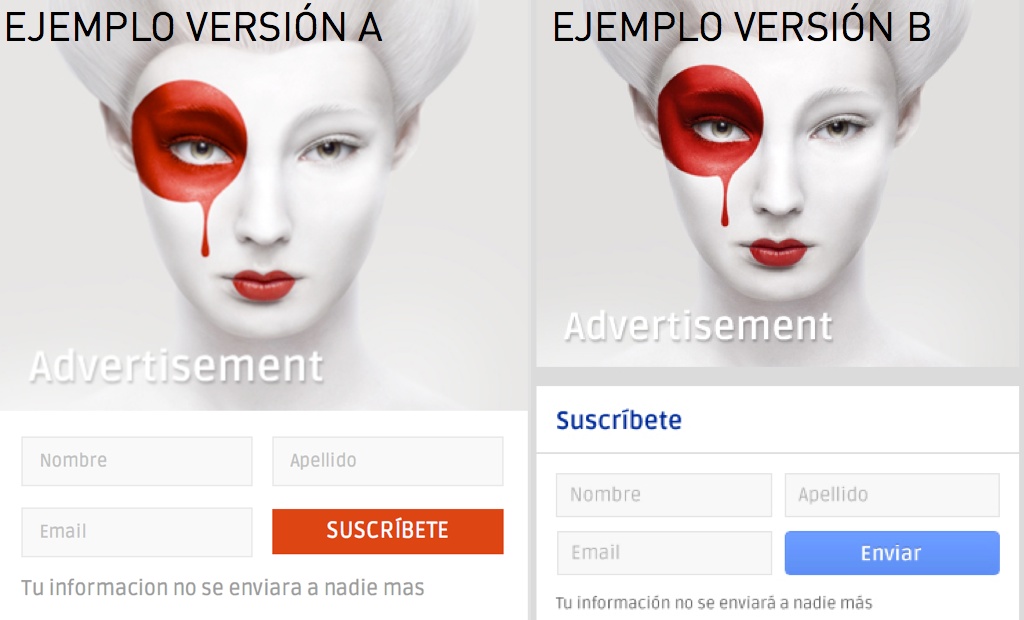
El testeo A/B consiste en crear dos o más versiones de una misma web (por ejemplo, la portada o la página de aterrizaje) para comprobar cuál de todas consigue convertir más.
A continuación te voy a mostrar 5 herramientas que te ayudarán sin duda en tus test A/B, y después te explicaré con mayor detenimiento dónde encaja cada una dentro de la estrategia de conversión.
Índice del artículo

5 herramientas que te pueden ayudar en tus test A/B
-
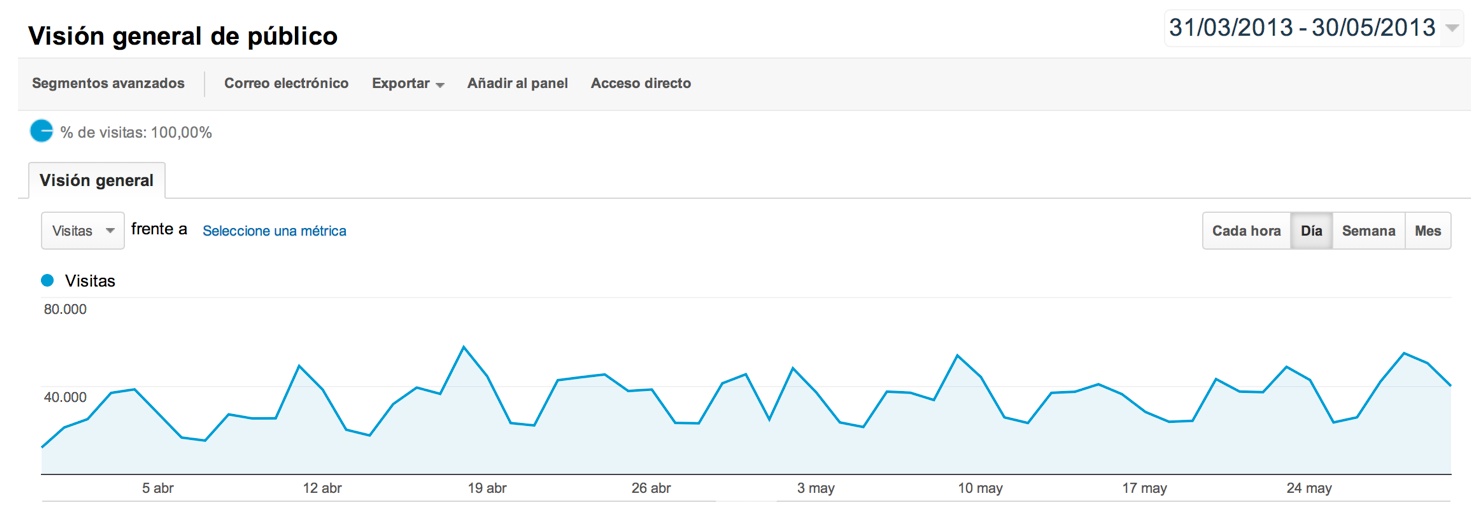
- Google Analytics. Con Google Analytics puedes analizar hasta el más mínimo detalle de tu web y, lo que es más importante, conocer el comportamiento de tus usuarios cuando te visitan. Antes de empezar con estrategias de mejora de conversión, instálalo y analiza la situación de partida. A medida que lo vayas utilizando, analiza también la evolución y los resul class='list-style-old list-style-settings'tados finales. Es la herramienta más completa, por lo que puede resul class='list-style-old list-style-settings'tar también la más compleja, pero a diferencia de otras se trata de una herramienta gratuita y con la que puedes obtener muchísima información. Aquí tienes un post que te explica cómo medir y configurar tus objetivos en Google Analytics (recuerda, te interesa la conversión).
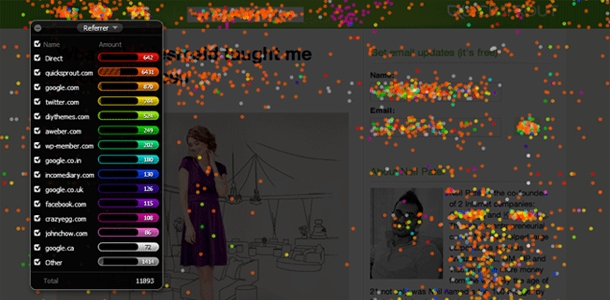
- Crazy Egg. Se trata de la herramienta más sencilla: crea mapas de calor en tu web en base al comportamiento de tus usuarios en cada visita. Con ella podrás ver por dónde se mueven tus usuarios cuando entran en tu web o en tu blog.
- Mixpanel. Mixpanel es una manera diferente y más sencilla de aproximarse al mundo de la analítica web. Incluye funciones de marketing online muy interesantes para mejorar el engagement de tus usuarios.
- KISSmetrics. Al igual que Mixpanel, KISSmetrics es otra herramienta de analítica con un enfoque diferente a Google Analytics. Se centra en las acciones de los usuarios y está principalmente orientada al eCommerce.
- Optimizely. Con Optimizely puedes crear test A/B de manera más sencilla que teniendo que programar varias versiones de tu web. Puedes crear diferentes versiones rápidamente, analizar los resul class='list-style-old list-style-settings'tados y acabar programando la mejor opción de todas.
5 pasos para crear test A/B efectivos
Como bien dice el vídeo de introducción de KISSmetrics, “dirigir un negocio sin métricas es como conducir un coche con los ojos tapados”. (No hace falta explicar el resultado de conducir con los ojos tapados…).
Aquí te dejo 5 pasos para que puedas plantear una buena estrategia de testeo A/B:
# 1. Define el objetivo final

El primer paso es que definas los verdaderos objetivos. Estos objetivos debes acompañarlos de métricas clave cuantificables para poder objetivizar el rendimiento de cada versión.
Éstos son algunos de los objetivos que te puedes marcar en tus test A/B:
- Captar nuevos suscriptores.
- Aumentar el tiempo medio de las visitas.
- Reducir la tasa de rebote. La tasa de rebote indica la cantidad de usuarios que consul class='list-style-old list-style-idea'tan tan sólo una página y después abandonan tu web.
- Mejorar el precio medio del carrito de compra.
- Aumentar los marcadores sociales (por ejemplo, cantidad de tuits y “Me gusta”).
- Potenciar el engagement (por ejemplo, conseguir más comentarios en tus post).
Entiende cuál es el objetivo final. Puede parecer obvio, pero es fácil olvidarlo. Si lo importante son los ingresos, olvídate de visitas, tiempos por página, palabras clave… el objetivo son las ventas; la métrica clave es el volumen de ventas.
[note color=”#FFFEBD”]Ponte delante de los paneles de datos de Google Analytics y piensa lo siguiente: de todos esos indicadores, ¿cuáles podrías mejorar?, ¿con cuáles podrías determinar el buen funcionamiento de tu proyecto en Internet?[/note]#2. Diferencia cada elemento

Una web se comprende de un conjunto de elementos. Cada uno de estos elementos tiene unas características diferentes y por lo tanto deben ser tratados por separado. Principalmente, debes diferenciar entre llamada a la acción y contenido:
- Llamada a la acción y botones. Son los elementos clave que van a despertar una reacción en el usuario. Esa reacción no debe ser otra que la de conseguir que se cumpla tu objetivo final o que representen un paso más para conseguir ese objetivo.
- Contenido. Aunque hay casos y casos, al hablar de conversión, el contenido suele pasar a un segundo plano, a ser un subordinado. En este caso, al hablar de contenido entiéndelo desde el sentido más amplio: colores, espacios, imágenes, textos, vídeos… Un buen contenido no distrae, sino que ayuda a reforzar la llamada a la acción.
# 3. Piensa en los cambios que vas a hacer y dónde los vas a aplicar

Invierte un tiempo en pensar qué cambios puedes hacer y cómo estos cambios te pueden ayudar a conseguir tus objetivos. Prepara una lista de cambios variada, pero tampoco te pases, ya que si introduces una cantidad excesiva de cambios, va a ser difícil que llegues a alguna conclusión. Al fin y al cabo se trata de alcanzar objetivos, no de poner piedras por el camino.
Ideas de cambios en el contenido:
- Pon una flecha para dirigir a los usuarios al punto caliente.
- Cambia el color de fondo.
- Espacia más/menos los elementos.
- Modifica los tamaños de letra.
- Reescribe el texto explicativo.
Ideas de cambios en las llamadas a la acción:
- “Enviar”
- “Suscríbete”
- “Suscríbete ahora”
- “Saber más”
- “Únete a nosotros”
# 4. Crea combinaciones aleatorias con los cambios

Después de haber definido algunas propuestas de cambios en los diferentes elementos, crea dos o más combinaciones de cambios que vayan apareciendo de forma aleatoria, con la misma probabilidad de que aparezcan.
[note color=”#FFFEBD”]Para hacer cambios de manera rápida, Optimizely es una buena opción, dado que no tienes que programar todos los cambios; los puedes generar rápidamente desde un panel y después de encontrar la opción más optima, programarla definitivamente.[/note]# 5. Explora y después ajusta

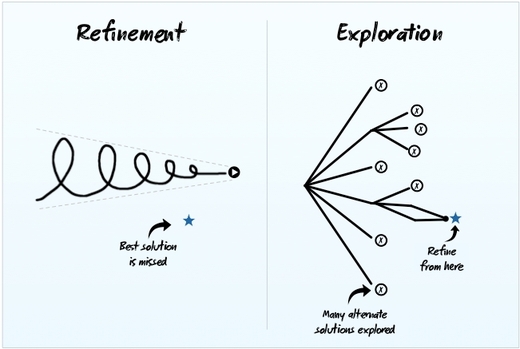
Al principio es posible que no tengas muy claro qué tipo de diseños y contenidos te pueden funcionar mejor, así que intenta crear combinaciones significativamente diferentes unas de otras.
Después de un tiempo testando las combinaciones distintas, puedes empezar a trazar un camino haciendo nuevas combinaciones basadas en aquella combinación que mejor te ha funcionado inicialmente. Como puedes ver en la imagen de arriba, si intentas ajustar una combinación “no óptima”, el resultado tampoco será óptimo.
Ajustar significa comprender el flujo de visitas de los usuarios y su recorrido en la web, y reajustar los elementos para hacer que su llegada a meta (conversión) sea más rápida y efectiva. Un ejemplo gráfico: imagina que un ayuntamiento desea reajustar los semáforos de una avenida para agilizar el tráfico: pequeñas variaciones en el tiempo de cada color pueden afectar enormemente a la agilidad del tráfico.
[note color=”#FFFEBD”]Para el proceso de ajuste de tu web o sección puedes utilizar los embudos de conversión de KISSmetrics y saber en qué punto del camino se quedaron los usuarios antes de comprar o suscribirse y aprender a cómo eliminar esas barreras.[/note]La conversión más allá de los test A/B
Ahora que conoces las líneas generales de los test A/B, ya no tienes excusa para no empezar a hacerlos. No obstante, conviene que tengas en cuenta algunos de los principios básicos de la conversión:
- Suprime pasos. Como bien dice Ricardo Lop, fundador de Aceros de Hispania: “Más clics, menos ventas”.
- Simplifica al máximo. Por ejemplo, para una suscripción a una newsletter, si sólo necesitas el email, no pidas más datos.
- Elimina cualquier elemento de fuga. Por ejemplo, en el proceso de compra de un producto elimina cualquier menú, enlace o sección que pueda desviar la atención del cliente y acabe marchándose sin finalizar el pago.
- Si quieres que el usuario haga una acción determinada, ¡díselo! Por ejemplo: “Compra ya” en lugar de “Añadir al carrito”.
Conclusión
La conversión es el arte de transformar a simples usuarios en clientes, o lo que es lo mismo, rentabilizar el tráfico de tu web. Así que no pierdas el tiempo, empieza a mejorar tu conversión ya; de lo contrario, con cada cada visita estarás perdiendo un cliente potencial que quizá no vuelva.
¿Sueles realizar Test A/B? ¿Cuál es el cambio que más te ha sorprendido?
DISCLAIMER: Ninguno de los enlaces de este post es patrocinado.
[grwebform url=”https://app.getresponse.com/view_webform_v2.js?u=lhGe&webforms_id=3371703″ css=”on” center=”off” center_margin=”200″/] [grwebform url=”https://app.getresponse.com/view_webform_v2.js?u=lhGe&webforms_id=3372203″ css=”on” center=”off” center_margin=”200″/]





2 comentarios
Mauro
27/09/2014 a las 23:34
muy bueno!
Josue
04/05/2016 a las 01:31
Excelente contenido, vamos aplicar lo aqui aprendido, saludos desde https://realinmuebles.com