

Siempre me ha sorprendido la escasa notoriedad del trabajo de Jakob Nielsen fuera del ámbito de los expertos en usabilidad.
Es injusto, porque su obra, y en especial su famoso (o no tan famoso) decálogo “10 Usability Heuristics for User Interface Design” es la base teórica en la que se apoyan las actuales “buenas prácticas” en el diseño de interfaces de usuario de toda la World Wide Web.
[callout bg=”#17b28a” color=”#FFFFFF”]¿Cumple tu web con esos principios “sagrados”? Sigue leyendo y lo sabrás.[/callout]

Índice del artículo
- Las 10 reglas para diseñar interfaces de usuario
- Principio # 1. “Visibilidad del estatus del sistema”
- Principio # 2. “Consistencia entre el sistema y el mundo real”
- Principio # 3. “El usuario es libre y tiene el control”
- Principio #4. “Consistencia y estándares”
- Principio # 5. “Prevención de errores”
- Principio # 6. “Mejor reconocer que memorizar”
- Principio # 7. “Flexibilidad y eficiencia de uso”
- Principio # 8. “Diseño estético y minimalista”
- Principio # 9. “Ayuda al usuario a reconocer, diagnosticar y recuperarse de los errores”
- Principio # 10. “Ayuda y documentación”
- ¿Qué es la usabilidad?
- Por qué Jakob Nielsen
- Conclusión
Las 10 reglas para diseñar interfaces de usuario
A continuación te enumero las 10 comprobaciones heurísticas que propone Nielsen para evaluar la usabilidad y que te recomiendo que lleves a cabo, con una breve explicación de mi cosecha y algunos ejemplos.
Principio # 1. “Visibilidad del estatus del sistema”
Es de vital importancia que tu usuario esté permanentemente informado sobre lo que está pasando cuando interactúa en tu web, ya que “por detrás” sucede un montón de cosas que no ve, y que le pueden producir incertidumbre en muchas situaciones. Esto parece obvio, pero lo cierto es que todavía se cometen errores graves de esta naturaleza, ¡incluso en webs de importantes empresas!

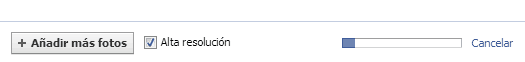
Debes proporcionar al usuario un feedback constante. Ésa es la función que cumplen, por ejemplo:
- Las barras de proceso que nos indican cómo avanza la subida de un archivo.
- Los mensajes que nos confirman que “el formulario se ha enviado correctamente”.
- Una animación que nos indica que algo está siendo procesado sin incidencias.
Principio # 2. “Consistencia entre el sistema y el mundo real”
El sistema tiene que “hablar” al usuario en su mismo lenguaje. Y esto no se refiere sólo al texto, sino también a elementos como:
- Las imágenes.
- El orden en que se hacen las cosas.
- La forma en que se presenta la información.
Consigue que la relación entre el hombre y la máquina sea natural. Internet no es otra realidad, es parte de la vida de las personas, y eso significa que el usuario rechaza, consciente o inconscientemente, interactuar bajo unos códigos de comunicación y de conducta distintos a los suyos.
[callout bg=”#17b28a” color=”#FFFFFF”]“Ser original”, “innovar” o “hacer cosas diferentes” no significa que debas imponer a tus usuarios un enfoque que rompa sus esquemas “porque es más creativo”… salvo que seas un artista y en eso consista tu trabajo, pero recuerda que estamos hablando de interfaces de usuario. Cuanto más claro, mejor. ;)[/callout]Principio # 3. “El usuario es libre y tiene el control”
No fuerces al usuario a seguir un camino determinado, ya sea por un mal diseño o incluso de forma deliberada, porque a ti te interese. Evita a toda costa los “callejones sin salida”.
El usuario tiene que poder navegar libremente, encontrar con facilidad “salidas” y “rutas alternativas”, y tener todas las facilidades que necesite para “hacer” y “deshacer”.
[callout bg=”#17b28a” color=”#FFFFFF”]Si el usuario siente que tiene el control, su experiencia de uso será correcta; si siente lo contrario, no tardará en marcharse.[/callout]Principio #4. “Consistencia y estándares”
Tu sitio web debe seguir un estándar consistente en todas sus páginas. Es decir, no puedes hacer por ejemplo que el menú funcione de manera diferente en distintas partes de tu web, ni cambiarlo de ubicación porque te parece que “queda mejor”. No puedes usar distintos diseños para la misma cosa en distintos apartados (forma, color), ni una terminología variable. Si en tu tienda online el carrito se llama “cesta” y tiene un icono verde en la home, no puede llamarse “carro” y tener un icono rojo en la ficha de producto; tampoco puede estar unas veces en una esquina y otras en otra. Sé consistente en las decisiones que tomes.
Es muy frecuente encontrar errores de este tipo en Internet, especialmente en webs veteranas que han ido sufriendo modificaciones con el paso del tiempo.
[callout bg=”#17b28a” color=”#FFFFFF”]Es un error relativamente frecuente incurrir en inconsistencias graves por supeditar la funcionalidad a meras cuestiones estéticas. Los que más saben (por ejemplo, Amazon o Google), nunca lo hacen. Saca tus conclusiones.[/callout]Principio # 5. “Prevención de errores”
No esperes a que el usuario cometa un error que sabes que va a cometer, para mostrarle después un mensaje de aviso. La mayor parte de los errores son previsibles, y debes resolverlos de antemano. Esto lo puedes hacer:
- Incluyendo información contextual preventiva en el punto problemático.
- Suprimiendo condiciones que son proclives a inducir a error.
- Pidiendo confirmación al usuario.
- Haciendo comprobaciones en tiempo real.
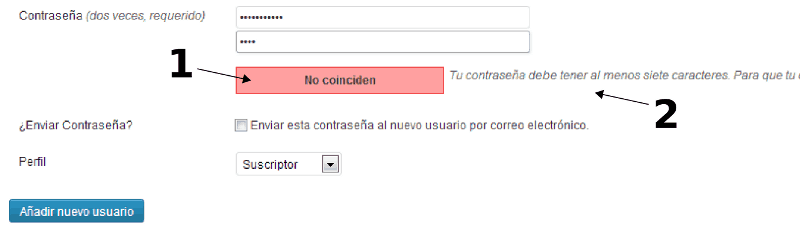
Dos ejemplos típicos de formulario:
- Un campo que cambia de color para recordarte que lo has dejado en blanco.
- Una comprobación en tiempo real que te dice que la segunda contraseña que has puesto no coincide con la primera, antes de dar a “enviar”.
Principio # 6. “Mejor reconocer que memorizar”
El usuario debe tener siempre toda la información a mano, y no verse obligado a usar su memoria para seguir el hilo de la interacción. Pónselo fácil para que no tenga que estar memorizando cómo volver a la página anterior o cómo encontrar aquel producto que ya ha visto y le interesaba:
- Si el usuario tiene que “recordar” cómo se hace algo en tu web en lugar de “saberlo” intuitivamente, tienes un problema.
- Si el usuario tiene que recordar decisiones que ha tomado previamente porque no le muestras esa información cuando la necesita (por ejemplo en un proceso de compra), su experiencia de uso se empobrece considerablemente, y tendrás muchos más abandonos en la web.
Principio # 7. “Flexibilidad y eficiencia de uso”
Algunos usuarios ya conocen tu web y realizan siempre las mismas acciones. ¿Tienes “aceleradores” que les permitan realizar de forma más rápida y directa esas acciones frecuentes?
Un buen interfaz de usuario tiene la flexibilidad necesaria para comportarse “a la medida” de usuarios novatos y usuarios expertos.
Ejemplos:
- Un “atajo” en la home a la página que más visitan tus usuarios, saltando pasos intermedios.
- Mostrar los últimos artícul class='list-style-old list-style-arrow'os por los que se ha interesado el usuario en su última visita, o en la visita en curso, ya que probablemente querrá volver a consul class='list-style-old list-style-arrow'tarlos.
Principio # 8. “Diseño estético y minimalista”
El diálogo que el interfaz mantiene con el usuario no debe contener información irrelevante o de rara utilidad. Dice Nielsen que:
“Cada unidad extra de información en un diálogo compite con las unidades relevantes de información y reduce la visibilidad relativa de éstas.”
Dicho de otra manera, cada palabra de más está oscureciendo las palabras que son realmente importantes.
[callout bg=”#17b28a” color=”#FFFFFF”]Mi recomendación es que no limites este principio al texto, sino que lo apliques también al diseño visual. El diseño debe apoyar la función, no “oscurecerla” ni “decorarla” (en mi humilde opinión, insisto, fundamentada por la experiencia).[/callout]Principio # 9. “Ayuda al usuario a reconocer, diagnosticar y recuperarse de los errores”

Los mensajes de error tienen que estar escritos en un lenguaje que el usuario pueda entender -desde luego no con tecnicismos– y deben siempre sugerir una solución o un camino de salida.
Por ejemplo, un ERROR 404 (página no encontrada), que es el más frecuente en cualquier web, debería ser sustituido por una pantalla amistosa donde se dijera algo como: “Vaya, la página que buscas no está aquí. Puede que esté en otro sitio, o que simplemente no exista. Por favor, utiliza este buscador [buscador] o haz clic en el enlace para volver a la página principal [enlace]”.
Principio # 10. “Ayuda y documentación”
Por supuesto, es preferible que el sistema pueda usarse de manera intuitiva sin tener que acudir a “unas instrucciones”. No obstante, el usuario necesitará en ocasiones ayuda y documentación.
Es preciso que esta información sea fácil de encontrar, y sobre todo que esté orientada a las tareas concretas que realiza el usuario, antes que a cuestiones teóricas o demasiado genéricas.
Un buen ejemplo es la lista de preguntas frecuentes (normalmente abreviado en inglés como FAQ), que puedes encontrar en la “ayuda” de plataformas sociales como Twitter o Youtube.
La idea es evitar que el usuario tenga que leer contenidos de ayuda que no le interesan antes de llegar al texto que realmente va a resolver su problema.
¿Qué es la usabilidad?
Si aún no tienes claro lo que es la usabilidad, ¿qué mejor definición que la del propio Nielsen?
“Usabilidad es el atributo de calidad que mide lo fáciles que son de usar las interfaces Web.”
Viniendo de él, esta definición sólo podía ser así de directa, sencilla y “usable”. El enfoque minimalista, despojado de adornos y tecnicismos, es de hecho una característica que se impone en el diseño web (véase Google o Amazon), y que tiene su origen, como has visto, en las recomendaciones de Nielsen. ¡No viene mal, tampoco, aplicar ese principio al lenguaje!
Por qué Jakob Nielsen
Recientemente seguí un curso online de Scott Klemmer, profesor de la Universidad de Stanford, en el que comprobé la importancia que se sigue dando al trabajo de Nielsen en el estudio de la interacción hombre-máquina, al menos en círculos académicos.
Si investigas un poco en la Red, verás que existe multitud de trabajos más modernos sobre la materia, pero te aseguro una cosa: todos ellos están inspirados, directa o indirectamente, en los principios heurísticos de Nielsen, que no en vano está considerado como uno de los “padres” de la usabilidad web.
Conclusión
Hemos repasado los principios heurísticos de Nielsen y te he dejado mi interpretación y algunos ejemplos. Estos principios me han ayudado mucho en distintas facetas de mi trabajo. Algunos parecen muy obvios, pero si los aplicas con rigor, verás cómo no lo son.
Si te interesa adentrarte en aspectos menos conocidos del estudio de la usabilidad, con una visión más técnica, puedes empezar echando un vistazo a este post que publiqué hace tiempo: Ley de Fitts: la piedra angular del diseño de interacción web.
Los fallos de usabilidad están por todas partes, evítalos y estarás en el camino del “éxito online”.
¿Tienes una web? ¿Crees que superaría esta evaluación heurística?
[grwebform url=”https://app.getresponse.com/view_webform_v2.js?u=lhGe&webforms_id=3486903″ css=”on” center=”off” center_margin=”200″/] [grwebform url=”https://app.getresponse.com/view_webform_v2.js?u=lhGe&webforms_id=3503503″ css=”on” center=”off” center_margin=”200″/]





18 comentarios
Ana ecommaster.es
19/06/2013 a las 09:49
Una buena usabilidad aumentará la probabilidad de que nuestro cliente salga por el check out 🙂 Directa al artículo que referencias y buscando información sobre Nielsen. Muy buen post. Saludos.
Ernesto del Valle
25/06/2013 a las 16:02
Muchas gracias, Ana. Un placer ser útil 😉
Miguel Ángel
02/07/2013 a las 11:10
Un post muy interesante.
Los principios Heurísticos hace énfasis en solucionar problemas que aunque obvios y que como usuarios nos suceden a menudo, luego en muchas ocasiones no se tienen en cuenta a la hora de realizar un diseño web.
A partir de ahora los tendré como “chuleta” de cabecera cada vez que ayude a optimizar una web.
Un saludo.
Ernesto del Valle
29/07/2013 a las 18:47
Gracias por tu comentario, Miguel Ángel. En efecto, cuando se pone una web en producción, muchas veces se olvidan aspectos básicos de usabilidad que parecían obvios. El problema es que los “padres” de una web no la ven igual que la vemos los demás; se la conocen de memoria, y no se dan cuenta de que lo que para ellos es “intuitivo” puede no serlo para alguien que vista por primera vez el site.
Mis disculpas por la tardanza en responder. Debido al cambio reciente de la web, me dejaron de llegar los avisos y no vi este comentario.
juvencip valle
28/07/2013 a las 06:08
Falta la buena educacion, agradecer los comentarios: no basta un me gusta si va acompañado de un gran comentario.
Ernesto del Valle
29/07/2013 a las 18:57
Supongo que Nielsen da la “buena educación” por supuesta. Qué menos ¿no?
Pero como bien dices, no está de más recordarlo. Supongo que “la buena educación” podría ser parte del punto que habla de consistencia entre el sistema y el mundo real. Si en el mundo real la gente espera ser tratada con proximidad y una esmerada educación, en su interacción con la web, también.
Siento el retraso en la respuesta 🙂 Debido al cambio de web, no me llegaron los avisos de los comentarios.
Gonzalo Estela Pastor
22/08/2013 a las 08:51
Gracias por el artículo.
Salgo un poco asustado al ir evaluando mi web conforme avanzaba en su lectura.
Ernesto del Valle
22/08/2013 a las 12:05
Gracias, Gonzalo.
No hay que asustarse, las webs siempre están en permanente construcción, y siempre son susceptibles de mejora. La web perfecta no existe. Si ves la cosa “muy malita”, pide ayuda a un experto.
Ramon
24/01/2014 a las 22:27
Gracias Ernesto, me has ayudado a entender las reglas Nielsen, pues había leído otros artículos pero no me ayudaron mucho, y tenía que entregar una tarea sobre fallos de usabilidad, y al leer tu artículo me sirvió mucho. Tu artículo es practico y claro, vamos, usable. Gracias.
Ernesto del Valle
25/01/2014 a las 00:08
Gracias, Ramón 🙂 Un placer haberte sido útil.
Juan
18/03/2014 a las 08:45
Muchas gracias por el artículo. Son de agradecer tus comentarios sobre cada punto y los ejemplos. Un placer poder leer este tipo de artículos y desde luego, como dicen más arriba, será una chuleta permanente.
Una reflexión: el gran enemigo de la usabilidad es la política. En las grandes compañías, hay demasiados intereses y protagonismo que impiden aplicar criterios de usabilidad de forma correcta, ya que todo el mundo quiere salir en la foto (léase página prinicpal o página de producto) destacando aspectos de la compañía que a nadie interesan o a un público tan reducido que son unidades de información que molestan y dificultan la comprensión de la página. A veces, cuando evaluamos una web, solemos acordarnos del responsable de diseño y/o usablidad criticándolo, pero se nos olvida que por encima, tiene enormes presiones para meter todo lo que quepa en un espacio finito.
Saludos
Ernesto del Valle
18/03/2014 a las 19:14
Gracias, Juan. Es muy cierto lo que comentas. El problema es que llevamos mucho retraso en el proceso de “digitalización” de los cuadros directivos. En lugar de poner al usuario en el centro, la empresa se mira el ombligo (y no digamos algunas instituciones). Afortunadamente, los nuevos emprendedores suelen tener las ideas más frescas y más claras 🙂
Isabel
25/05/2017 a las 22:37
Gracias Ernesto, tenía que explicar las Heurísticas para una clase y tu resumen me ha servido mucho
Ernesto del Valle
26/05/2017 a las 12:40
Un placer 🙂
Gaby Robles
20/09/2017 a las 05:02
No acostumbro a comentar nada pero me sirvió de mucha ayuda, hiciste un muy buen trabajo!
Ernesto del Valle
20/09/2017 a las 13:31
Muchas gracias, Gaby 🙂
Claudia A
20/12/2019 a las 02:08
Excelente Post, de gran valor!
Socialancer
27/01/2020 a las 15:31
¡Muchas gracias por tu comentario!