Probablemente has escuchado que la experiencia responsiva es el deber ser para cualquier negocio en línea. Landing page responsive, eShop, apps, redes sociales… todos saben que tienen que verse bien en los teléfonos móviles.
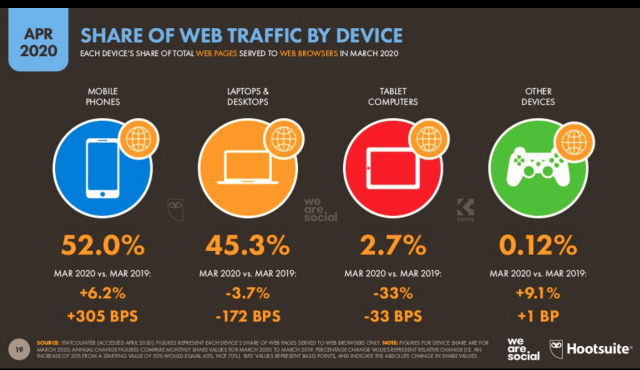
Las estadísticas más recientes no dejan dudas: en abril de 2020, un mes en el que muchos países estaban con algún tipo de aislamiento social, el 52% del tráfico web se dio a través de teléfonos móviles. La mala noticia es que se redujo el tiempo de navegación de los usuarios en las páginas, por lo que si tu web responsive tarda en cargar, estás en un problema.

Y por si el dato anterior no es suficiente, te compartimos el siguiente:
- Actualmente ya hay en el mundo más teléfonos celulares que personas.
Por eso, en este artículo queremos abordar el furor de lo responsivo. Dentro del diseño web ya hay, incluso, plantillas gratis que transforman tu versión de escritorio en un página responsive sin necesidad de que tengas que hacer ningún tipo de programación web. Trabajan a través de un template.
Pero, ¿es recomendable subirse a la tendencia nada más porque sí?… Nosotros no estamos tan convencidos. Sigue leyendo y te explicaremos nuestra postura al respecto.
¿La versión web responsive es opcional?
Con base en la información que hemos compartido sobre lo responsivo, resaltamos el primer hecho: tu sitio web debe ser mobile friendly, pero no es el único requisito. Tiene que estar diseñado de la mejor forma posible.
60 ideas, herramientas y webs para diseñadores y desarrolladores.
Hay otro dato que es relevante y deberías saber antes de seguir leyendo este artículo:
- Durante abril de 2020 las compras en dispositivos móviles representaron el 51% del comercio electrónico a través de webs y el 66% a través de alguna aplicación. Y se prevé que la tendencia a la alza se mantendrá.

Es más, los teléfonos inteligentes tuvieron una participación del 57% de todas las visitas web de los minoristas. Con esto queremos decir que una landing page responsive hace dinero.
Simplemente piensa en lo siguiente: cuando vas en el transporte público, ¿qué es lo que hace la gente? Revisa el teléfono, cierto. ¿Y mientras esperan en una fila?
Incluso, la segunda pantalla es ya nuestra compañera. Al estar viendo la televisión es común que también estemos revisando el celular.
Aún con esto, muchos negocios en línea todavía creen que el diseño responsive es opcional y no se preocupan por adaptar su página de ventas.
Pero a medida que más y más personas se sumen a la tendencia y comiencen a hacer que sus sitios se adapten a los dispositivos móviles… es probable que incurran en errores que perjudiquen a las conversiones en lugar de ayudar.
¿Parece una encrucijada, no? Tienes que tener una web responsive pero si lo haces mal podrías afectar a tus conversiones.
Por eso te invitamos a conocer mejor cómo trabajan las optimizaciones del diseño responsive.
Diseño responsive: detrás de cámara del algoritmo
Cuando un navegador móvil accede a un sitio, redistribuye el contenido – o lo reorganiza y cambia su tamaño de acuerdo a un algoritmo para que todo quepa en la pantalla móvil. A eso nos referimos cuando hablamos de design responsive.
Dicho de forma coloquial: nuestro sitio web tal cual como está se achica para que entre en cajas más pequeñas que se apilan.

Pero el problema es que la industria móvil no ha estandarizado el tamaño de las pantallas de los teléfonos celulares y hay una gran variedad de acuerdo al modelo o marca.
Con esto queremos decir que el nuevo iPad Pro se toma como un dispositivo móvil pero también la versión más vieja del Blackberry que ya descansa plácidamente jubilada dentro de un cajón.
Los sitios se ajustan para verse de la misma forma en ambos dispositivos. Te imaginarás que lo anterior complica el diseño responsive.
Aquí te explicamos cómo solucionarlo. En realidad, redistribuir el contenido debe significar que los sitios se muestren mejor en todas las pantallas de modo automático.
Esta característica es precisamente la que hace que las versiones móviles hechas desde templates rígidos no funcionen.
Lo responsive es un algoritmo: no tenemos el control y no todo funciona bien todo el tiempo.
En resumen, es necesario incluir el criterio humano en una landing page responsive. La recomendación es que, incluso, cuando parezca que todo está OK, revises que la versión de escritorio migre de forma correcta a la móvil.
En una web responsive no hay medias tintas
Los usuarios de dispositivos móviles son exigentes. No hay lugar a dudas: entre 8 y 10 consumidores dejarían de interactuar con un contenido que no se carga bien en sus celulares, de acuerdo a la agencia Sweor.
Es así, o se ve bien o la gente se va.
Afortunadamente hay otros caminos para abordar el contenido móvil. Las plataformas especializadas como Unbounce, Instapage y Convertri están cambiando el paradigma de la experiencia responsive en favor de diseños móviles específicos que permiten obtener todos los beneficios de ese canal de distribución web.
En lugar de usar un algoritmo que reorganice los elementos de la versión de escritorio en función de cada tamaño de pantalla, el diseño móvil específico cuenta con un set inteligente de breakpoints (puntos de interrupción).
Esto nos permite decidir exactamente cómo queremos que una web se vea en el móvil y mover sus elementos si es necesario, independientemente de su versión web.
Después, el programa escala la página al tamaño correcto según el dispositivo del usuario en automático.
[Caso práctico]: ¿cómo funciona Convertri para el diseño responsive?
Por ejemplo, en Convertri, el Page Builder (Editor de Páginas) se enfoca en la versión de escritorio. Pero también permite crear una versión totalmente diferente para el móvil donde podemos escalar los tamaños y reorganizar los elementos.
Cuando alguien accede a nuestra página desde un navegador móvil, si el tamaño de la pantalla golpea al breakpoint más pequeño, automáticamente mandará a ese usuario a la versión móvil.
Pero si se accede desde una tableta más grande, mostrará la versión de escritorio a la escala correcta para ese dispositivo.
Lo anterior significa que no hay unas pocas líneas de CCS enviando elementos en direcciones aleatorias porque el programa cree que así se verá mejor en un dispositivo marca Samsung que en un iPhone:
- Tenemos una versión alternativa real de nuestra página diseñada por ojos humanos para los dispositivos móviles, independiente de la versión web.
Con este tipo de plataformas conseguimos el control total del diseño de una landing page responsive, no solo del aspecto sino también de la experiencia de usuario.
Es posible cambiar elementos, esconder o mostrar otros y escalar el texto en función de la facilidad de lectura.
Podemos priorizar qué es lo que queremos que el usuario vea primero y no dejarle esas decisiones tan importantes a un programa.
Conclusión: ojos humanos crean mejores landing page responsive
Diseñar la landing page responsive en función de la experiencia de usuario y no de un algoritmo que solamente cambia medidas nos permitirá mejorar las conversiones porque los elementos de la página se adaptarán mejor al tamaño de la pantalla, en automático.
Controlar cómo queremos que nuestra web responsive se vea en los dispositivos móviles permitirá ajustar factores minuciosos en un test AB, lo cual finalmente redundará en una mejor tasa de conversión y en aumentar la cantidad de leads.
Mientras más variedad de marcas y modelos de smartphones se sumen al mercado, aumentará la variedad del tamaño de las pantallas.
No solamente estamos hablando de los centímetros sino también de que las pantallas curvas, sin bisel y 3D están a la vuelta de la esquina.
Esto significa que quienes no usen sitios específicos para diseñar experiencias responsive quedarán rezagados porque los usuarios prefieren una experiencia personalizada para ellos como humanos.

¿Crees que el diseño responsive está jugando a favor de tu sitio web?, nos interesa mucho conocer tu experiencia.