
Si necesitas mejorar tu experiencia en WordPress, no dejes de leer este artículo en el que te presentaré una recopilación de las funcionalidades más importantes que deberías conocer, así como hacks y trucos de WordPress.
En total, te explicaré los 55 mejores trucos para WordPress. ¡Sí! Has leído bien. Estás a punto de leer 55 consejos, funciones y plugins que te ayudarán en tu labor diaria como diseñador web. Además, podrás organizarte mejor con nuevos proyectos y clientes.
Quiero que aproveches al máximo todas las funcionalidades y prestaciones que te ofrece WordPress. Tanto si eres un blogger experimentado como si estás pensando en crear la página web de tu negocio, ¡toma nota!
Comenzamos.
>>> El hosting Bluehost para WordPress 👈 ¿funciona?
Índice del artículo
Los consejos, trucos de WordPress y hacks más buscados
Sin más preámbulos, comienzo a desvelarte los 55 trucos de WordPress que harán la vida más sencilla de todo diseñador web, blogger y emprendedor que comienza con su tienda online.
#1. Utiliza una página de inicio personalizada
Uno de los primeros trucos de WordPress es tener una página de inicio personalizada y no con plantillas y funcionalidades que vienen por defecto. Pero, ¿por qué es beneficioso utilizar una página de inicio personalizada?
- Conseguirás una estética más cuidada que mejorará la experiencia de usuario.
- Podrás alcanzar un mayor número de visitas gracias al posicionamiento SEO.
Por lo tanto, este consejo es también un truco SEO WordPress.
Sin embargo, tal vez te preguntes en qué debes poner cuidado al editar la página principal de WordPress. Toma nota porque estos son 6 trucos de WordPress para diseñar una buena home:
– Cuida la velocidad de carga: cuanto más rápida sea la carga de tu website, mejor posicionamiento alcanzará en los diferentes buscadores.
– Si tienes que usar una plantilla, busca una con códigos sencillos que te ayuden a mejorar la velocidad de carga. Te recomiendo los siguientes temas: GeneratePress o Schema porque ambos son rápidos y están optimizados para SEO. Sin embargo, siempre podrás encontrar alguien que te haga diseño web barato.
– Haz un esquema con una estructura lógica: home es la página que más enlaces recibe y de mayor autoridad. Es vital saber distribuir su importancia enlazando a las categorías y apartados más importantes de tu website. También es fundamental que cuente con un diseño agradable que fomente la interacción del usuario y su permanencia.

– Cuida el enlazamiento interno, aprovéchalo al máximo para decirle a los motores de búsqueda cómo está estructurada tu web.
– Céntrate en las palabras clave que definan tu sitio, enfoca tu home a unas determinadas keywords; será mejor si eliges las que cuenten con el mayor número posible de búsquedas.

– Redacta un buen texto martillo optimizado para SEO que contenga todas las keywords seleccionadas, con sinónimos y long tail.
>>> Semrush te ayudará a encontrar 👉palabras clave long tail.
#2. Instala Google Analytics en WordPress
Otro consejo y truco de WordPress es instalar el plugin oficial de Google Analytics (Site Kit by Google – Analytics, Search Console, AdSense, Speed).
Y es que, Google Analytics te permite conocer en tiempo real el comportamiento de los usuarios que están visitando tu web. Los datos se muestran en el panel del plugin que ves en tu escritorio de WordPress.
#3. Protege con contraseña el directorio “admin” de WordPress
Este truco de WordPress está enfocado en la seguridad. Te estarás preguntando para qué debes proteger con contraseñas el directorio de admin, ¿verdad?
La respuesta es para evitar ataques a fuerza bruta a través de bots.
Lo que te recomiendo es utilizar un usuario distinto al que muestra WordPress por defecto, es decir, el usuario admin.
Además, es mejor si estableces una contraseña fuerte.
Estos son 3 consejos para proteger el Login de WordPress:
- Cambia la URL de acceso a tu WordPress
- Modificando el archivo .htacces.
- Añadiendo un plugin.
- Protege el directorio wp-admin con contraseña.
- Utiliza un sistema de Captcha.
#4. Distribuye imágenes en filas y columnas
¿Cuál es el motivo del truco de WordPress que recomienda que las imágenes aparezcan en filas o en columnas?
La razón es que por defecto, cuando insertas o añades varias imágenes a un post, estas aparecen una al lado de la otra o una encima de la otra.
Si las muestras en filas o columnas, las imágenes aparecerán en un diseño compacto y mejorarán la experiencia del usuario en tu sitio web.
#5. Permite que los usuarios se suscriban a los comentarios
Te aconsejo que permitas que los usuarios se suscriban a los comentarios. ¿Por qué? Los comentarios en un blog son una vía para que los lectores se comuniquen contigo.
Habilitan a tus lectores a realizar aportes al tema del artículo y generar comunidad. Todo esto va a beneficiarte en tu estrategia de marketing de contenidos.
Una instalación de WordPress incluye, por defecto, sistema de gestión de comentarios propio, este permitirá a tus usuarios insertar sus comentarios tanto en las páginas como en las entradas.
#6. Limita los intentos de inicio de sesión
Este truco de WordPress también está orientado a mejorar la seguridad.
Limita los intentos de inicio de sesión a tu login cuando se introduce de forma incorrecta el usuario o la contraseña.
De esta forma, si no eres tú el que quiere entrar, podrías evitar ataques de fuerza bruta que consisten en probar distintas combinaciones de usuarios y contraseñas hasta dar con la correcta.
>>> 6 tips para aumentar la seguridad en tu eCommerce.
#7. Muestra el extracto en las páginas de inicio y de archivo
Los extractos son los resúmenes de las entradas. Para una mejor navegación de tus lectores, es más amable si en el índice del blog y páginas de archivos incluyes estos resúmenes.
De esta manera, quien navegue por tu página podrá saber de qué trata un post antes de entrar en él.
Debes saber que no todos los temas te dejan mostrar el extracto. Pero sí es cierto que WordPress ofrece ajustes para manejarlos y muchas funciones en la API para el desarrollador del tema relacionadas con el extracto, así que por lo general no tendréis problema en usarlos.
Si requieres un presupuesto de diseño web, pídele al desarrollador que te incluya funciones como esta.
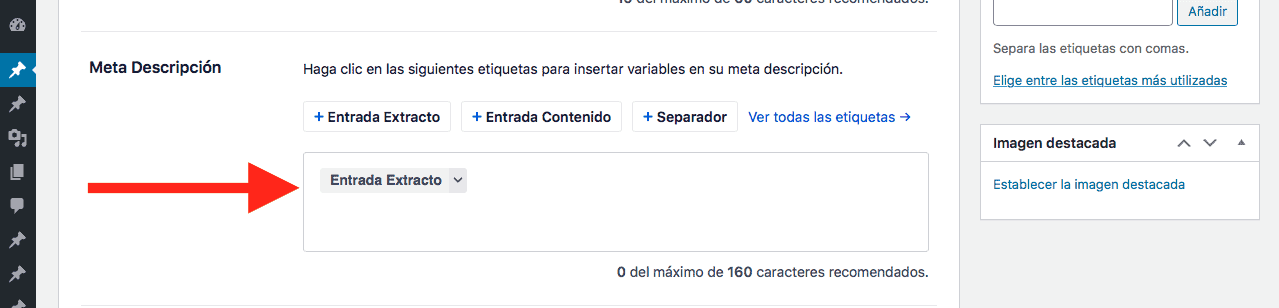
¿Cómo añadir Extracto en páginas WordPress?
Para habilitar los extractos manuales en WordPress Editor, debes crear un nuevo post yendo a Entradas y Añadir nuevo.
Podrás introducir tu propio extracto manual en esta casilla. Esto no afectará al contenido de los post regulares, solo se aplica al extracto generado por tu tema.
#8. Añade imagen personalizada de Gravatar por defecto
Otro truco de WordPress es añadir una imagen personalizada de Gravatar por defecto. La palabra Gravatar (Avatar reconocido globalmente) hace referencia a una imagen que se asocia a tu perfil, vayas donde vayas en Internet.
Es decir, cada vez que haces algún comentario en una web o foro, dicha imagen aparecerá al lado de tu nombre.
Esto ocurrirá siempre que uses el email al que has asociado esa imagen.
Puedes hacer que estos avatares se muestren en tu blog o web tan solo yendo al menú Opciones y después seleccionando Discusión.
#9. Personaliza CSS en un tema de WordPress
El uso de un plugin CSS personalizado te permite guardar tu CSS independiente de cualquier tema que tengas.
Con esto podrás cambiar fácilmente los temas y tu CSS personalizado seguirá permaneciendo allí.
¿Qué es un código CSS personalizado?
Es un estándar de codificación para el formato de texto, así como para las páginas en la web.
Mediante la caja de CSS personalizado, los usuarios pueden modificar la apariencia de sus páginas.
Todos los que introduzcas se añaden al código HTML y CSS que ya está en la plantilla.
#10. Usa la herramienta de inspección de elementos
¿Qué te parecería realizar algunos cambios en el diseño de tu sitio? Por ejemplo, modificar colores o el tamaño de la letra. Pues ¡estás de enhorabuena porque ese es el siguiente truco de WordPress que voy a explicar!
Puedes hacer estos cambios gracias al inspector de código de tu navegador y aplicando CSS.
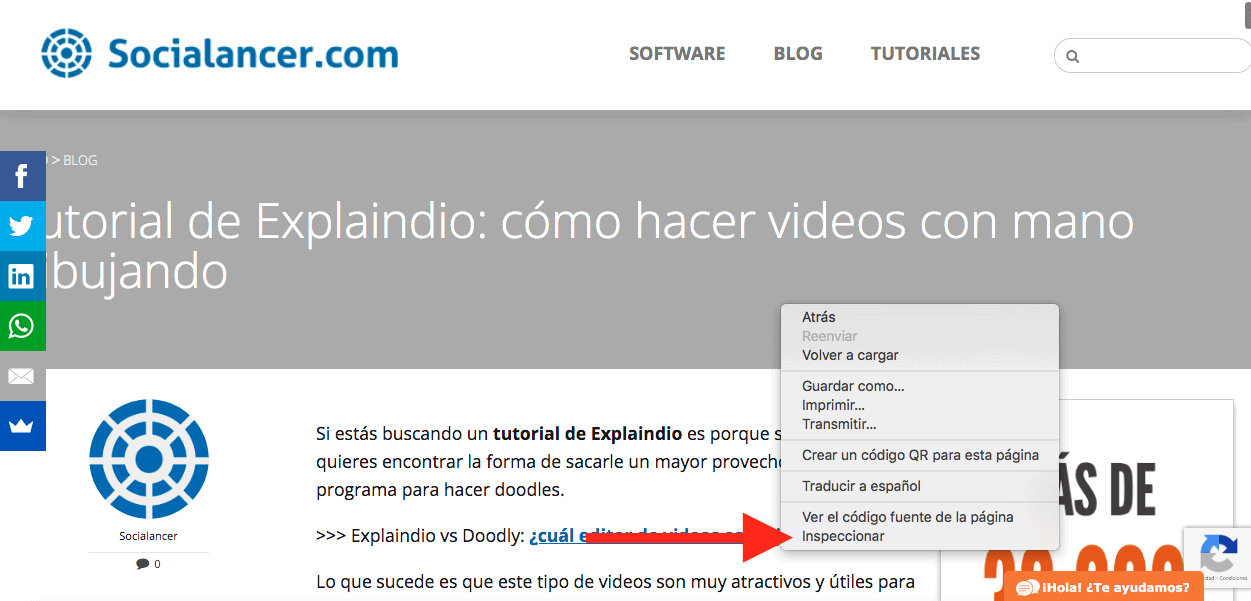
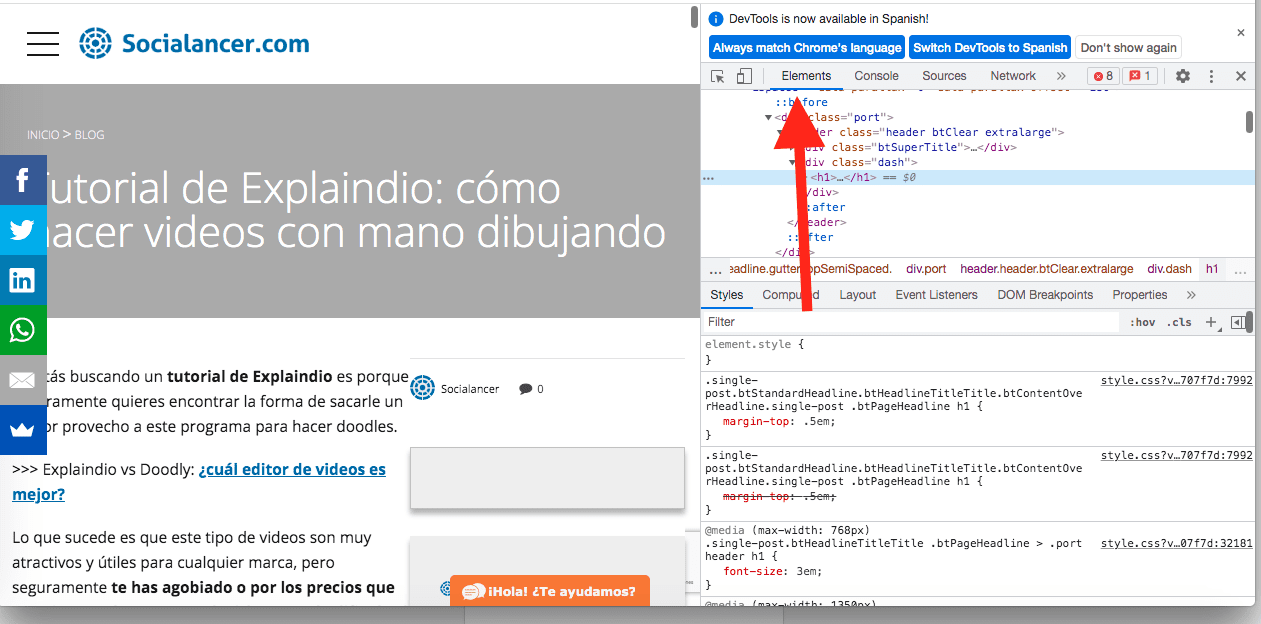
¿Qué es el inspector de código?
El inspector de código es una herramienta para desarrolladores que viene (por defecto), integrada en los navegadores modernos como Firefox y Google Chrome.
Puedes abrir el inspector de código desde las opciones de menú o haciendo click con el botón derecho del mouse; y luego en el sub menú Inspeccionar Elemento.
Para ver las dos imágenes, haz clic en la flecha.


#11. Agrega una imagen en miniatura de Facebook
Otro de los trucos de WordPress es añadir una imagen en miniatura de Facebook. Pero, ¿por qué?
De esta manera, cuando se comparte tu post en Facebook y otra red social, aparecerá con la miniatura que tú determinaste y no con cualquier imagen o, incluso, sin ella.
#12. Establece una imagen destacada a una miniatura de la publicación en el feed RSS
¿Sabes cómo hacer más atractivo tu feed RSS?
La imagen destacada en el feed RSS no es más que un simple plugin que hace concretamente lo que dice.
Es decir, añade de forma automática las imágenes destacadas de tus post a tus feeds.
#13. Añade extractos en el feed RSS
Por lo general, el extracto está disponible por defecto solo en las entradas de tu blog. Pero uno de los trucos de WordPress es que si quieres controlar qué ven tus usuarios, así como la información de tus páginas que se muestra en Google, deberás añadir un plugin de funciones y ¡listo!

#14. Inserta códigos cortos dentro de los widgets de texto
La forma más rápida y sencilla que te proponemos para usar shortcode en widget de WordPress es que instales un plugin llamado Shortcode Widget.
Este plugin te permitirá insertar y ejecutar el contenido del código corto, como si fuese una página o entrada. Te ofrece un shortcode de prueba para que te asegures de que todo funciona bien. Es: [shortcode_widget_test]
Te recomendamos este método si eres usuario principiante, ya que no tendrás que usar ningún código. Además, la gran ventaja de utilizar shortcodes en WordPress es que te ayudan a implementar tareas de forma más rápida, con lo que consigues ahorrar tiempo cuando quieras estructurar un artículo o utilizar una determinada funcionalidad.
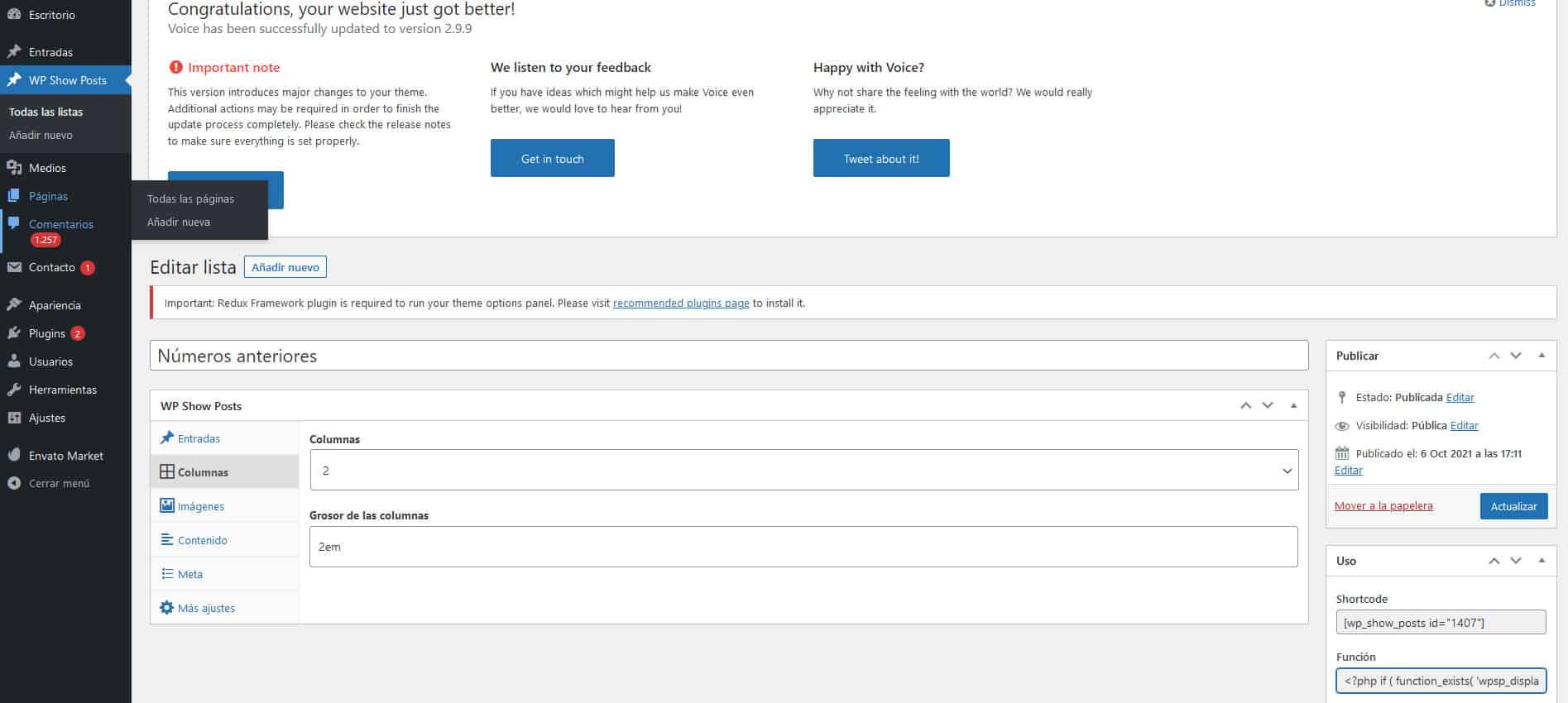
Un ejemplo gráfico shortcode que ayuda a implementar funcionalidades de forma ágil y fácil es el plugin WP Show Posts, que te permite jugar con la visualización de posts en páginas configurando diferentes características.

Por ejemplo, puedes definir la categoría o categorías de los posts a visualizar, la cantidad, si quieres visualizar una imagen de portada (y si lo quieres, definir el tamaño), la cantidad de columnas en las que visualizar la cantidad de posts, etc.
Y una vez lo tengas todo definido, podrás usar simplemente el código que te proporciona tras crear y configurar la lista, por ejemplo [wp_show_posts id=”1407″]. También puedes añadir un código diferente para la misma función en el caso de que necesites añadirlo en un archivo PHP. Por ejemplo : <?php if ( function_exists( ‘wpsp_display’ ) ) wpsp_display( 1407 ); ?>
#15. ¿Cómo agregar imágenes en la barra lateral de WordPress?
¡Más trucos de WordPress! Ahora vamos a ver por qué añadir imágenes en la barra lateral de WordPress es importante.
Añadir imágenes en el sidebar ayuda a captar mejor la atención del usuario para poder ofrecerle información o servicios propios o de terceros. También es una buena zona para ofrecerle suscribirse a nuestra newsletter. Recuerda usar banners o imágenes atractivas y de calidad que vayan en consonancia con el estilo de la web.
¿Qué es el Sidebar o barra lateral? Se trata de una sección vertical que se sitúa en la parte lateral de la pantalla y que puedes utilizar en entradas o páginas. Pero, ¿cómo añadir imágenes en la barra lateral de WordPress? La manera más sencilla es usando el widgetlmagen por defecto.
Debes ir a la página Apariencia Widgets y añade el widgetlmagen a tu barra lateral.
#16. Suma contenido a los artículos en los feeds RSS
Existen numerosas herramientas para encontrar contenido para compartir. Uno de los más usados e interesantes es sin lugar a dudas RSS Feed Widget.
RSS Feed Widget es un complemento gratuito de WordPress para la visualización contenidos de feeds RSS muy fácil de usar.
Tras la instalación del plugin verás un elemento de menú en la configuración. Para comenzar fácilmente con este complemento, deberás seleccionar el tamaño de la imagen para su fuente y guardar los cambios.
Para una mayor personalización, puedes instalar el complemento Chameleon y elegir el estilo deseado. Este complemento también permite filtrar o silenciar palabras / texto / oraciones, etc. Para filtrar cualquier palabra / texto / frase, abre la pestaña de filtro e introduce la palabra / texto / frase como, una por línea.
También puedes elegir varios tamaños de imagen para la fuente como miniatura, mediana, grande o miniatura de publicación, etc.
RSS Feed Widget también brinda la posibilidad de crear páginas basadas en códigos cortos.
La pestaña de código abreviado describe cómo se pueden crear páginas basadas en shortcodes. La característica más importante y especial es la configuración avanzada.
La pestaña de configuración avanzada permitirá acceder a etiquetas personalizadas en feeds basados en XML para imágenes.
#17. Retrasa las publicaciones en los feeds RSS
Otro truco de WordPress es retrasar las publicaciones en los feeds RSS.
Los rascadores de contenido suelen usar los canales RSS para obtener y mostrarlo de forma automática en los sitios web. Si por ejemplo, tienes un nuevo sitio web con poca autoridad, entonces los sitios web de raspado de contenido pueden vencerte en los resultados de búsqueda.
Una solución a este problema es retrasar la aparición de mensajes en tu feed RSS. ¿Por qué? Te preguntarás. Pues porque esto da tiempo a los motores de búsqueda para rastrear e indexar tu contenido antes de que aparezca en otro lugar.
Para ello necesitas un código de archivo functions.php de tu tema WordPress o a un plugin específico del sitio.
Este código añade un retraso de 10 minutos antes de que los mensajes puedan aparecer en tu feed. Aunque puedes modificarlo dependiendo de tus necesidades.
#18. Imágenes de cabecera aleatorias en WordPress
A continuación, dos trucos de WordPress para añadir cabeceras aleatorias. ¡Atento!
- Cambiar la imagen de la cabecera editando header.php, pero ¡ojo! Para usar este truco de WordPress tienes que ponerte las pilas como diseñador y crear tú mismo las imágenes que quieres que se muestren de forma aleatoria en la cabecera. ¡Truco, sí! Pero magia, no.
- Puedes cambiar la imagen de cabecera con WP Display Header, este plugin te servirá para hacer lo mismo, pero de manera distinta, ya que te dejará elegir la cabecera que quieras en cada página o entrada. Su funcionamiento es muy sencillo, pero si quieres usar imágenes distintas deberás subirlas antes desde Apariencia>Cabecera.
¿Por qué te recomiendo añadir iconos de imagen al menú de navegación? Por lo general, los menús de navegación de WordPress son enlaces de texto plano: los iconos de imagen pueden hacer que tu menú de navegación parezca interactivo.
Estos iconos de imagen, a su vez, le darán notoriedad a tu menú.
Puedes añadir iconos de menú usando un plugin, esta opción te la recomiendo si eres principiante, ya que no usas código.
Debes instalar y activar el plugin y después visitar la página Apariencia > Menús. También puedes añadir iconos con la adición de iconos de menú mediante CodeSnippet.
Otro de los trucos de WordPress que elegí para este post es abrir el enlace del menú de navegación en una nueva ventana.
Te enseño cómo hacer que los enlaces de WordPress se abran en nuevas pestañas.
- Debes navegar a una página o publicación donde quieres agregar un enlace.
- Después, en el editor resalta el texto al que quieres agregar un enlace y presiona el icono del enlace en el editor.
- A continuación, aparecerá una entrada de URL donde puedes ingresar una URL.
- Agrega dicha URL y luego haz clic hacia abajo en el lado derecho.
- Esto revelará un interruptor en el que puedes hacer clic para que el enlace se abra en una nueva pestaña.
Una vez que habilites la opción de nueva pestaña, actualiza tu publicación para guardar dicho cambio. ¡Listo! Ahora tu enlace se abrirá en una nueva pestaña.
#21. Importa desde Blogger y WordPress.com
A menudo se considera que el importador de WordPress nos permite importar contenido desde plataformas como Blogger o desde WordPress.com, pero esta funcionalidad no viene por defecto y tendremos que instalar un plugin adicional.
Al acceder a “Herramientas” en el back-end de WordPress y seleccionar el importador, lo que hace nuestro WordPress es instalar un plugin desde el repositorio de plugins de WordPress.org.
De esta forma, gracias a la sección “Importar” que podemos encontrar en “Herramientas” del panel de WordPress, podremos acceder a los diferentes tipos de importadores que ofrece WordPress en su repositorio de plugins, todos ellos gratuitos.
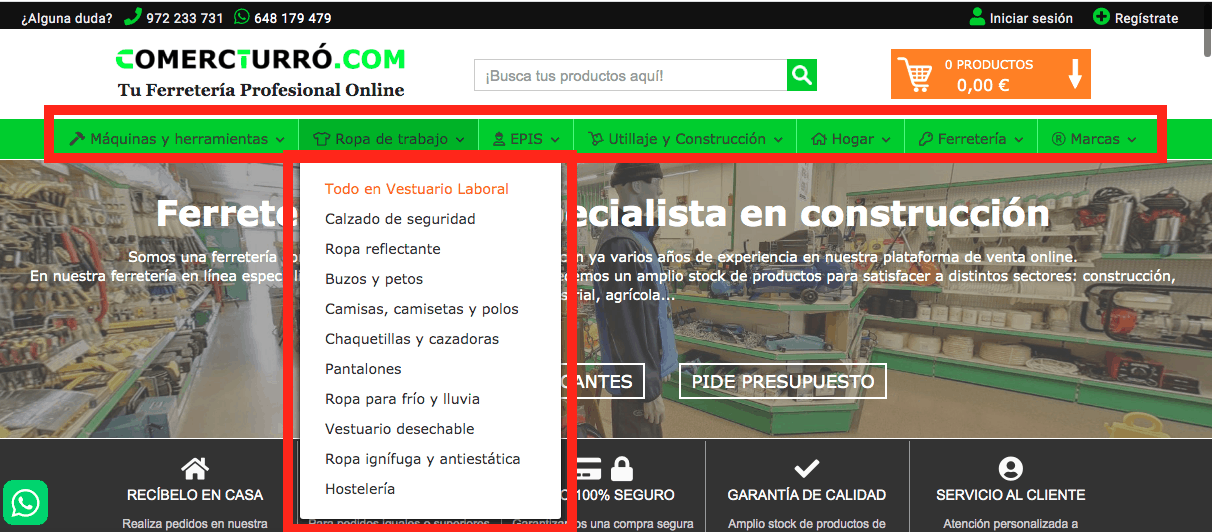
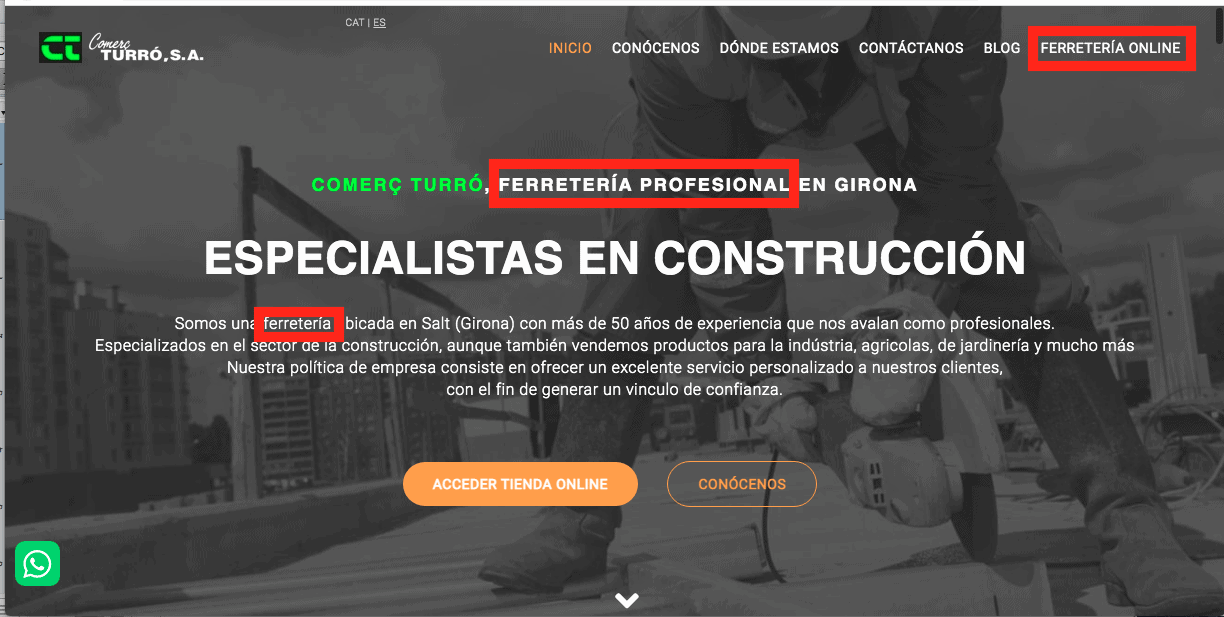
Un menú flotante permite al usuario moverse y hacer scroll por la web, manteniendo visible en la zona superior el acceso a las distintas secciones de la web.
Si quieres ver las dos imágenes, haz clic en la flecha.


También vale para otros bloques de la web, pero lo más normal es usarlo con el menú superior.
La forma más sencilla que tienes para añadir un menú de navegación flotante (también llamado sticky) es usando un plugin o que dicha funcionalidad ya venga integrada en una determinada plantilla.
Desde Galerna Estudio recomendamos a todos los usuarios utilizar un plugin. Nosotros mismos lo utilizamos en nuestra web, que ya viene integrado gracias al editor Elementor.
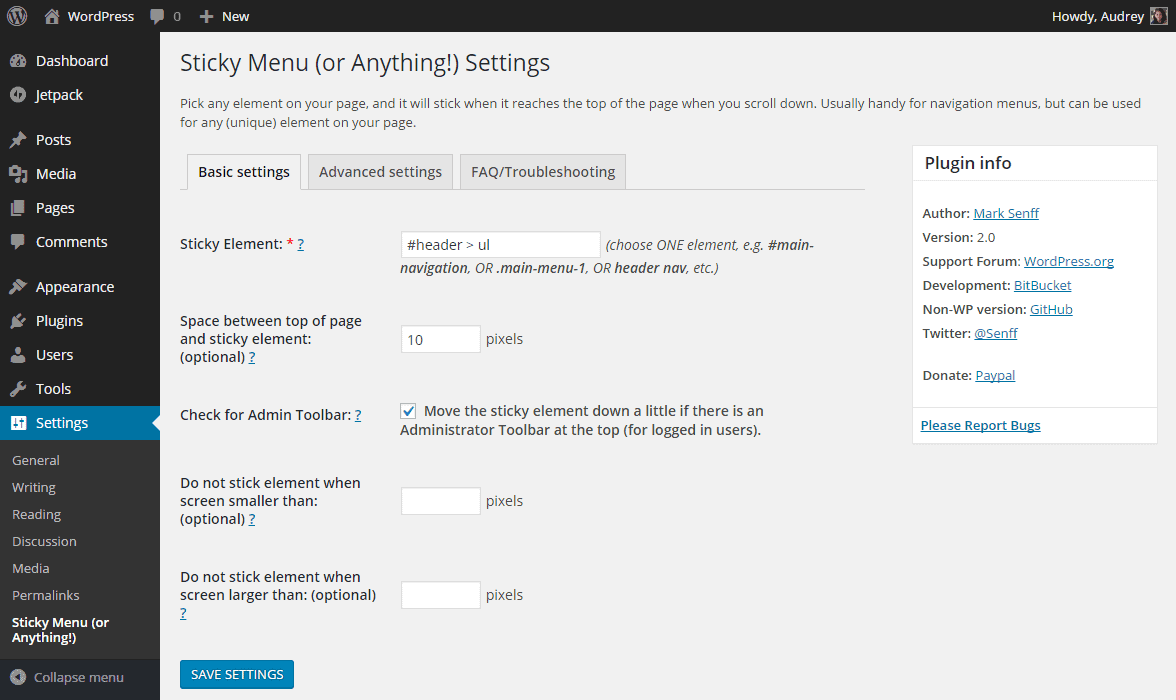
En el caso de que quieras agregarlo, puedes utilizar uno de los mejores plugins para ello como es Sticky Menu & Sticky Header.

Solo necesitas elegir el selector correcto para el elemento que deseas que sea flotante y asegurarte de que sea un selector único.
A veces, un selector simple como «nav», «# main-menu», «.menu-main-menu-1» es suficiente. Si no quieres usar código, puedes consultar el selector de elementos visuales en la configuración del plugin en su versión premium, WP Sticky PRO.
#23. Firma una entrada de WordPress con varios autores
Existen fundamentalmente dos plugins para la tarea, Co-Authors Plus y MG Post Contributors. Nos centraremos en este caso en Co-Authors Plus.

Tras activar el plugin, verás que en las entradas o las páginas podrás asignar más de un autor o incluso un tipo de entrada personalizada.
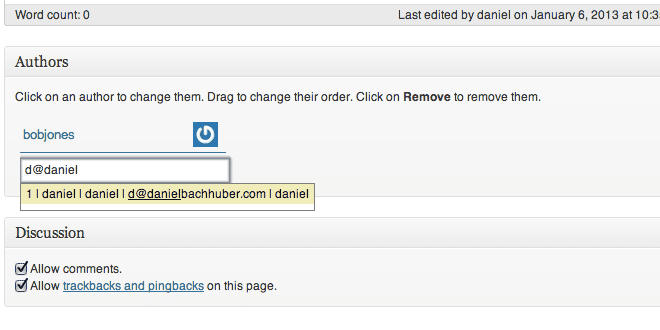
El editor de WordPress incluye una caja por defecto para identificar al autor en la que puedes asignar en este caso a diferentes autores de la entrada, gracias a un buscador predictivo.
Por defecto, lo que muestra es el autor original del post.
#24. Suma categorías a las páginas de WordPress
Cuando publiques tu entrada, edita el menú de navegación para que puedas añadir la página de categoría. ¿Cómo debes hacerlo? Sigue estos sencillos pasos:
- Abre el personalizador.
- Ve a los menús.
- Elige el menú que quieres editar, en este caso el Primary.
- Haz clic en añadir ítems.
- Elige categorías.
- Se mostrará una lista de las categorías disponibles, elige entonces la que quieres.
- Haz clic en guardar y publicar para que se confirme dicha actualización.
#25. Crea un sitio local de WordPress en tu ordenador
Los pasos para instalar WordPress de forma local en tu ordenador son estos:
- Lo primero que debes hacer es revisar que tu dominio esté operativo.
- Descarga la aplicación WordPress de WordPress.org.
- Accede a cPanel de tu cuenta de hosting o tu propio servidor en tu PC.
- Después, debes subir los ficheros de WordPress al servidor.
- Crea y configura la base de datos.
- Inicia la instalación automática de WordPress.
#26. Muestra el número total de comentarios en WordPress
Este truco de WordPress es muy interesante para ti. La función de mostrar el número total de comentarios en WordPress ya existe, se llama wp_count_comments. Tiene un parámetro de entrada opcional que es el ID de la publicación.
Dicha función devuelve un array que contiene el número de comentarios totales por cada estado y también del número total del sitio.
#27. Conoce el número total de usuarios registrados
La función count_users() de WordPress te va a permitir contar los usuarios registrados en una página web según el rol y también los usuarios totales independientemente del mismo.
#28. Configura nuevos tamaños de imágenes en WordPress
¿Cómo debes crear nuevos tamaños de imágenes en WordPress?
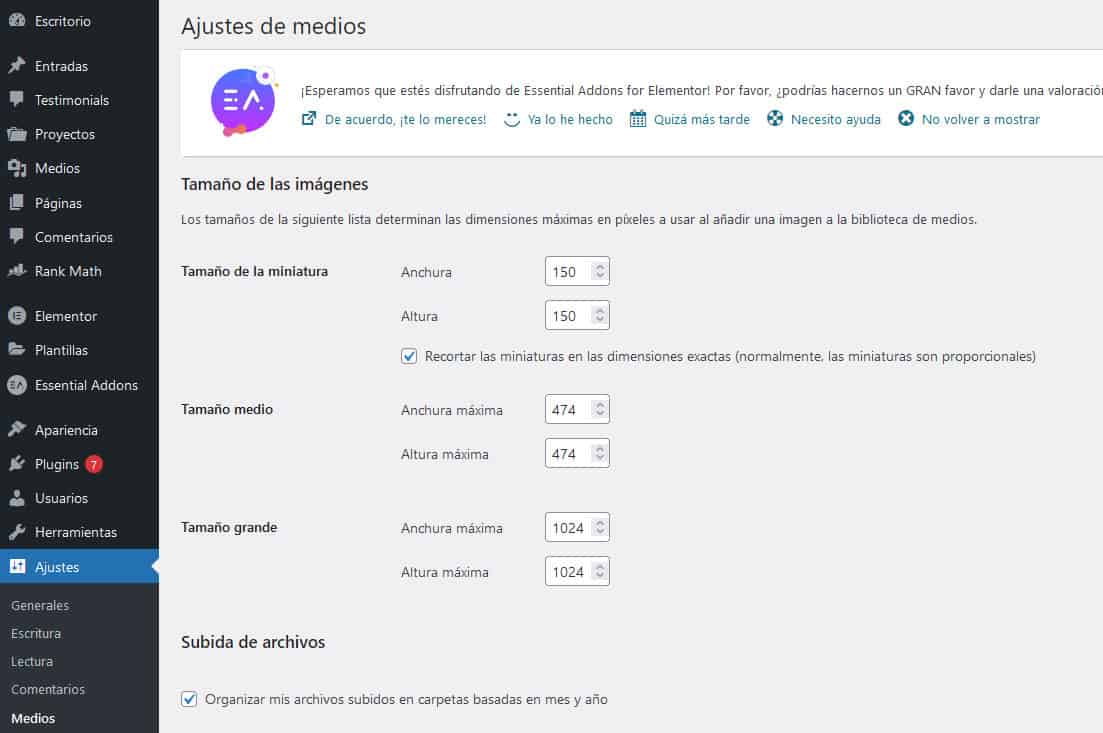
Para crear un nuevo tamaño de imagen deberás hacer clic en el menú Ajustes>Medios. Haciendo esto podrás notar que hay unos tamaños que ya están definidos por WordPress y son: miniatura, medio y grande.
Puedes cambiar el tamaño a cada uno de ellos y dejarlo en aquel tamaño al que mejor se adecue o puedes crear uno nuevo haciendo clic sobre el botón Ajuste > Medios.

#29. Establece iconos de categoría en WordPress
Respecto a este truco de WordPress te digo que existen dos plugins que usados conjuntamente te permiten asociar una imagen a cada categoría de WordPress y ordenar una lista de categorías a tu voluntad. Estos plugins son: Category icons y Category order.
#30. Convierte categorías en etiquetas o viceversa
Usa el plugin Categories to Tag Converter.

Con este plugin, ¿qué vas a lograr? Podrás seleccionar todas las categorías de tu blog y convertir aquellas que quieras en etiquetas.
¿Qué ocurre con las entradas?
Los post o entradas pertenecerán a las nuevas categorías o quedarán sin categoría a la espera de que edites posteriormente las entradas y reasignes cada una a la categoría que desees.
#31. Mueve entradas de forma masiva entre categorías y etiquetas
A continuación, te mostraré cómo mover entradas de forma masiva. Hay que instalar el plugin llamado Batch Move Post.
- Primero debes instalar dicho plugin en WordPress.
- Una vez instalado y activado, dirígete al menú que se encuentra en Entradas>move categories.
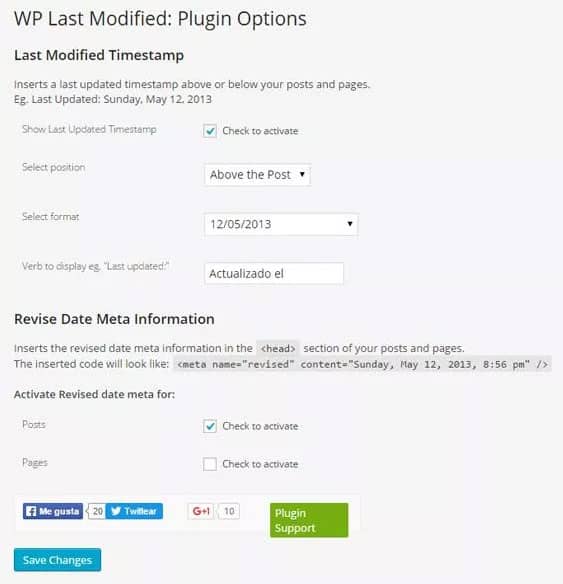
#32. Visibiliza la última fecha de actualización de tus post
¿Cómo mostrar la fecha de la última modificación de una publicación en WordPress? Si actualizas de forma regular las publicaciones de tu sitio web, es interesante que les muestres a los usuarios cuando has actualizado un artículo por última vez.
Hay que decir que la mayoría de temas de WordPress muestran la fecha en que se publicó una entrada o publicación por última vez. La verdad que está muy bien para blogs o sitios web estáticos.
Pero debes tener en cuenta que WordPress también se usa por sitios web donde los artículos antiguos se actualizan regularmente. Y esta última fecha actualizada es muy importante para esas publicaciones. Además, a los usuarios no les gusta el contenido desactualizado.
Este truco se puede implementar mediante código agregándolo al archivo functions.php pero también se puede hacer de forma mucho más sencilla usando el plugin WP Last Modified, que ubica automáticamente en todos los artículos del blog la fecha de la última modificación realizado. Así de fácil.

#33. ¿Cómo mostrar las fechas relativas en WordPress?
¿Deseas mostrar fechas relativas en tu sitio de WordPress? Estas fechas relativas se utilizan en muchos sitios web populares de redes sociales como Twitter y Facebook. Pero en vez de mostrar las marcas de fecha y hora, estos sitios web muestran cuánto tiempo hace que se publicó algo.
Las fechas relativas le dan a los usuarios una idea de cuánto tiempo ha pasado desde que se publicó algo. Es la razón por la cual muchos blogs y sitios de noticias de WordPress están agregando fechas relativas al estilo del tiempo atrás.
Como en el caso anterior, la forma más sencilla es usar un plugin desarrollado al efecto si no queremos complicarnos usando código.
Uno de los plugins más utilizados es WP RelativeDate. Tras instalarlo y activarlo, el plugin reemplazará las fechas predeterminadas de WordPress en tu tema con fechas y horas relativas.
#34. Elimina el número de versión de WordPress
Para que puedas eliminar por completo tu número de versión de WordPress de tu archivo principal y de los canales RSS, deberás agregar la siguiente función a tu functions.php archivo: Función site_remove_version (){regreso “; } add_filter.
Al agregar esta versión, eliminarás el número de versión de WordPress de todas las áreas diferentes en su sitio.
#35. Actualiza las URL de WordPress cuando no se puede acceder a WP-Admin
Atento a este truco de WordPress. En el caso de que tu WP-admin esté en blanco y no puedas acceder de ninguna forma a la administración de WordPress, deberás renombrar la carpeta que contiene los plugins de tu web.
Para poder hacerlo accede por FTP a los archivos de tu web y entra en la carpeta /WP-content.
#36. Desactiva los plugins cuando no se puede acceder a WP-Admin
Para desactivar los plugins tendrás que hacer uso de FTP. También es posible hacerlo desde el administrador de archivos de tu hosting.
Navega hasta la carpeta WP-content/. Allí verás una carpeta llamada plugins.
Cambia el nombre de la carpeta de plugins por un nombre que luego puedas encontrar con facilidad. Una vez que realices estos pasos que te hemos detallado, ¡listo! Todos tus plugins se desactivan al instante.
Si lo prefieres puedes desactivar todos los plugins usando phpMyAdmin.
#37. Borra los enlaces de imágenes por defecto en WordPress
¿Cómo cambiar por defecto los enlaces de las imágenes en WordPress? Tienes varias opciones:
- Quitar o cambiar el enlace por defecto a las imágenes desde WordPress sin código ni plugins.
- A través de código, quitar o cambiar el enlace por defecto a las imágenes.
- También puedes quitar o cambiar el enlace por defecto a las imágenes con plugins.
#38. Incluye la categoría en las URL de los post
Lo primero que debes hacer es entrar al admin de tu WordPress y dirigirte a Ajustes – Enlaces permanentes.
Después, selecciona la opción de Estructura personalizada dentro de la sección que se llama Ajustes Comunes.
Una vez seleccionada esta opción, introduce /%category%%postname%/ en el campo de texto de Estructura personalizada. No olvides hacer clic en guardar cambios y así, almacenar todo lo que has hecho.
¡Listo! Fácil, ¿verdad?
Ahora, WordPress incluirá la categoría y sub categoría en las URL de tus post.
Puedes ver esto que acabamos de hacer en acción, simplemente editando algún post o insertando uno nuevo.
Asigna el post a una categoría o sub categoría y haz clic sobre el botón de Publicar.
#39. Configura entradas aleatorias en WordPress
Para mostrar las entradas aleatorias en tu sitio web solo arrastra en widget en la barra lateral disponible de tu sitio web o tu área preferida que ofrece tu tema actual.
#40. Permite el registro de usuarios en tu sitio de WordPress
Debes acceder al panel de administración de tu sitio WordPress, que también se le conoce como Dashboard o Escritorio.
En el menú lateral ve a ajustes> generales. Después, busca la opción miembros y marca Cualquiera puede registrarse.
#41. Crea un formulario de registro personalizado
Una vez que el complemento de registro de usuario está activo en Wpforms, ve a WPforms> añadir nuevo (Add new). Dentro de la interfaz del plugin, en la pantalla de configuración, dale un nombre al formulario y selecciona la plantilla ‘formulario de registro de usuario’.
#42. Excluye categorías específicas del feed RSS
Antes de todo, lo que tienes que hacer es descargar e instalar el plugin de Ultimate Category Excluder del repositorio oficial de plugins de WordPress. Una vez que hayas activado el plugin, ve a la página de Settings del plugin, luego dentro de Category Exclusion deberás configurarlo marcando la casilla de una categoría específica en la columna que dice Exclude from feeds.
En la página de configuración van a aparecer todas las categorías que existen en el sitio web de WordPress, con las casillas para ocultar de la página principal, RSS feeds, páginas de archivos y los resultados de búsqueda.
Selecciona la casilla en la columna de feed para activar la exclusión. Después dale clic al botón, Actualizar.
#43. Cambia la longitud del extracto en WordPress
¿Cómo cambiar manualmente la longitud del excerpt de WordPress? Aquí te lo cuento:
- Desplázate sobre la pestaña de Apariencia y selecciona Editor de temas.
- Abre el archivo funtions.php e inserta el código: function_excerpt_lenght_
- Cambia el límite de palabras de 80 a cualquier otro número que tú desees y presiona sobre el botón Actualizar Archivo.
#44. Muestra la fecha de copyright dinámica en WordPress
Para mostrar el copyright dinámico puedes usar el shortcode [fecha_copyright] o también añadir este código dónde quieres que aparezca <? Php Jrb_fecha_copyright ();?>.
#45. ¿Cómo cambiar un nombre de usuario en WordPress?
La forma más sencilla para que cambies tu nombre de usuario es creando un nuevo usuario con derechos de administrador.
Para ello, inicia sesión en tu panel de administración y ve a Usuarios>añadir nuevo. Crea un nuevo usuario con el nombre de usuario que desees y con derechos de administrador.
#46. Botón de No me gusta
Para añadir la función de no me gustan en WordPress lo primero que tienes que hacer es instalar y activar el complemento comentarios.
Tras la activación, visita Comentarios – Comentarios Me gusta/No me gusta para configurar los ajustes del plugin.
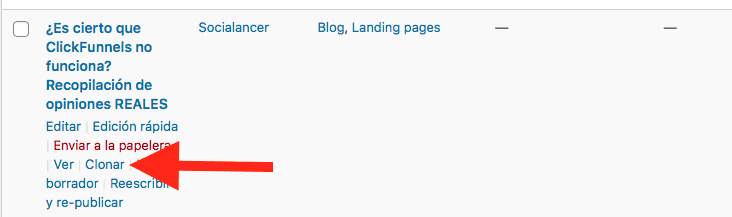
#47. Duplica una entrada o página de WordPress
Si quieres clonar una página en WordPress, dirígete a:
Páginas > todas las páginas y pasa el cursor sobre la página que quieres duplicar.
Verás que te aparece una opción que se llama Duplicar, también puede aparecer como Clonar.

Pulsa el botón y ya tienes tu página duplicada.
#48. Habilita que los usuarios envíen publicaciones a tu sitio de WordPress
Este método te va a permitir enviar publicaciones desde tu sitio web sin visitar el área de tu sitio WordPress. Incluso puedes aceptar publicaciones de blog de usuarios sin pedirles que se registren.
Lo primero que debes hacer es instalar y activar el complemento de WP forms que es un plugin de formularios WordPress premium. Una vez activado, visita Wpforms – Configuración.
#49. Desactiva los correos de notificación de comentarios en WordPress
Aquí verás 2 casillas, alguien envía un comentario y se ha recibido un comentario para moderar.
Desmarca ambas casillas y pulsa el botón de guardar cambios, ¡eso será todo!
No volverás a recibir correos de tu instalación de WordPress referente a los comentarios. Este es uno de los trucos de WordPress más sencillos de aplicar.
#50. Modifica el nombre del remitente en los correos salientes de WP
Otro de los trucos de WordPress es cambiar el nombre del remitente en los correos electrónicos salientes. Tienes las siguientes opciones:
- Cambiar manualmente el nombre del remitente y la dirección de correo electrónico.
- Cambiar el nombre del remitente predeterminado y la dirección de correo electrónico en las notificaciones de correo electrónico salientes de WordPress.
#51. ¿Cómo cambiar el autor de una publicación de WordPress?
Para cambiar el autor de una publicación de WordPress sigue estos pasos:
- Debes desplegar opciones de pantalla.
- Después deberás dar clic sobre la opción o casilla Autor.
- Una vez hayas seleccionado el autor que se quiere configurar, actualiza pulsando la opción actualizar.
#53. Reorganiza la pantalla de edición de un post en WordPress
Por defecto, WordPress te ordena tus entradas por la fecha en que han sido publicadas, es decir, las más nuevas aparecerán primero.
Pero existen otros parámetros que podrás utilizar:
- ID, ordena por ID.
- Author, ordena por autor,
- Title, ordena por título.
- Modified, ordena por la fecha de última modificación.

#53. Reorganiza el número de post mostrados en las páginas del blog
¿Cómo cambiar la cantidad de post que muestras en tu blog?
Para cambiar la cantidad de post que muestras en la home, lo tienes tan sencillo como ir en el menú izquierdo de administración a Ajustes y después a Lectura.
Desde Galerna Estudio te recomendamos que además de adecuar el número para que tu home no sea ni muy corta ni muy extensa, muestres solo los extractos o primera frase, para evitar problemas de contenido duplicado.
#54. Cierra automáticamente los comentarios de los artículos antiguos
Accede al panel de WordPress y ve a la sección ajustes > comentarios. En ajustes por defecto de las entradas, desmarca la casilla Permite.
Esto evitará que se publiquen comentarios en los artículos antiguos.
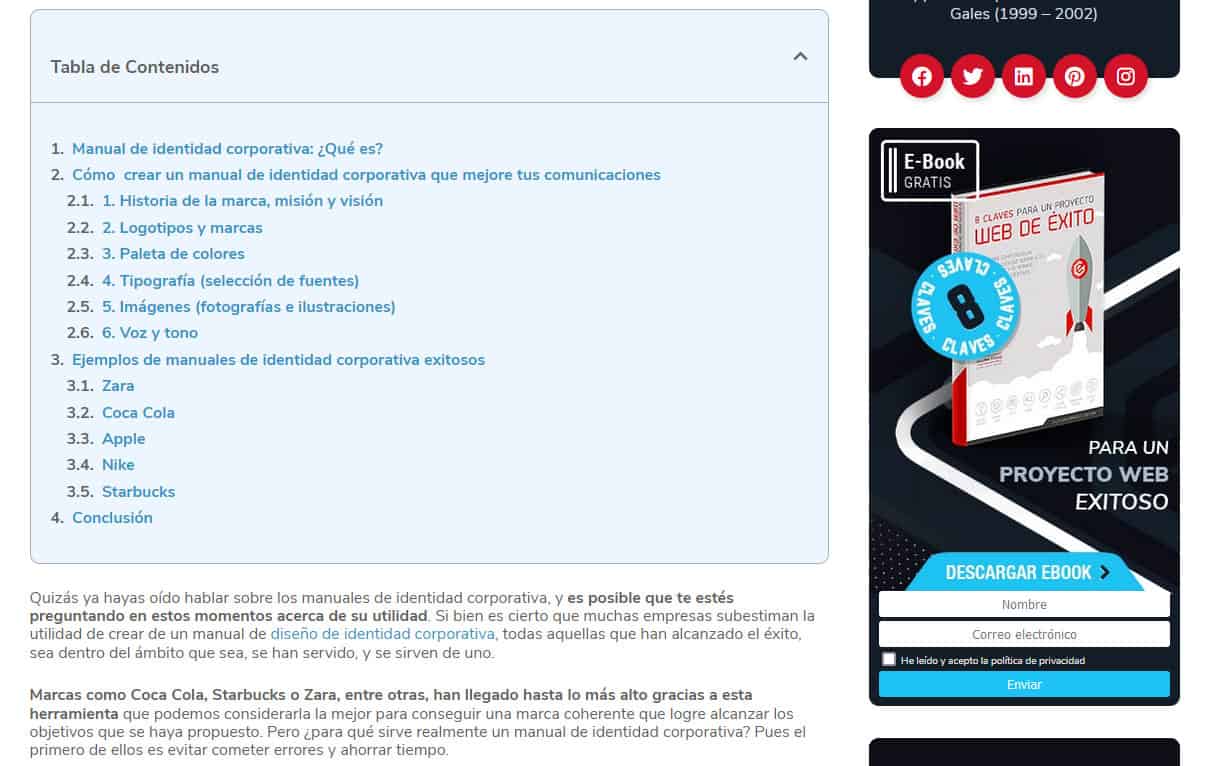
#55. Divide los post largos en bloques fácilmente accesibles
A menudo encontramos entradas o páginas con un contenido de texto muy largo y se hace necesario poder identificar y acceder a cada zona del texto.
Por ello, si tienes un post muy largo, lo ideal es añadir al principio una tabla de contenidos que también ofrece muchas ventajas en el SEO. Uno de los mejores plugins que puedes utilizar es Easy table of contents.

De esta forma, ofrecerás a tus lectores poder identificar las diferentes partes del contenido y poder acceder a las mismas con un solo clic, ya que cada opción del menú generado al comienzo del artículo, se corresponde con las etiquetas h2,h3, h4, etc de tu artículo.
Conclusión de los trucos de WordPress
Con esta guía general, he querido ofrecerte los principales trucos de WordPress y hacks más útiles, pero como sabrás, este CMS ofrece una enorme variedad de funcionalidades y prestaciones.
Si crees que me ha faltado algún truco para WordPress que sí o sí debería estar en esta lista, házmelo saber con un comentario.
Si te ha gustado nuestro post, no olvides suscribirte al blog y únete a la comunidad de Socialancer de más de 20.000 marketers que buscan hacer crecer su negocio.






4 comentarios
Ainara
22/10/2021 a las 12:36
¡Gran post Álvaro! Es de agradecer que hayas recogido tantos trucos en un artículo, aunque muchos de ellos ya los conocía, es bueno tener a mano una recopilación así.
Socialancer
25/10/2021 a las 14:03
Gracias a ti por tu tiempo de lectura.
Alvaro | Diseñador Web Bogotá
09/12/2023 a las 17:56
Estan muy interesantes estos trucos, existirá alguno para seleccionar y reinstalar versiones anteriores de wordpress?
Socialancer
11/12/2023 a las 12:50
Gracias por tu comentario. Para resintalar versiones anteriores puedes seguir estos pasos: Antes de comenzar, realiza una copia de seguridad.
Desactiva las actualizaciones automáticas.
Descarga la versión anterior de WordPress.
Descomprime la versión anterior de WordPress.
Sube los archivos a tu servidor.
Actualiza la base de datos.
Comprueba la versión de WordPress.